O₂ Engineのデバッガ紹介その1 「JavaScriptコンソール」
編集部のsuzukiです。
今回はやや技術的な話題として、O₂ Engineのデバッガについて触れたいと思います!
O₂ Engineのデバッガの充実っぷりは界隈随一ですよ(自称)。
デバッガとは、「バグを取り除く作業を支援する機能」のこと。
これがしっかりしていないと、「いったいどこが問題がなにが起こっているのかわからない!」となりがちです。
問題を見つけられず時間だけが過ぎていく……そんなことは避けたいですよね。そこでO₂ Engineでは、各種デバッガを用意しております。
- ブラウザ標準のJavaScriptコンソール
- コンソールに逐一進行を記述できる debugプラグイン
- 各種デバッグ機能・モニタ機能を追加できる debuggerプラグイン
ひとつひとつしっかり紹介したいので、今回はひさびさのシリーズものです!
初回は「Javascriptコンソール」と、「debugプラグイン」について。
これを知るだけでも、相当便利ですよー!
HTML5の強み? ブラウザ標準のJavaScriptデバッグコンソール
いきなり「ブラウザ標準」とか書かれていて不安に思った方もいるかもしれません。しかし、これ、大変便利なのです!!(力説)
今回はChromeのデベロッパーツールのコンソール機能についてみていきます。こんそーる? という方もとりあえず触ってみましょう。
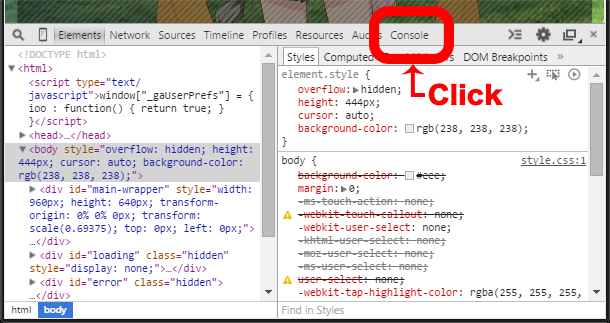
ChromeでO₂ Engineのノベルを走らせている状態で「F12」キーを押します。すると、こんな感じでデバロッパーツールが開きます。

いろいろゴチャゴチャと機能がありますが、O₂ Engineでは基本的に「console」しか見る必要がないので、「console」タブをクリックします。
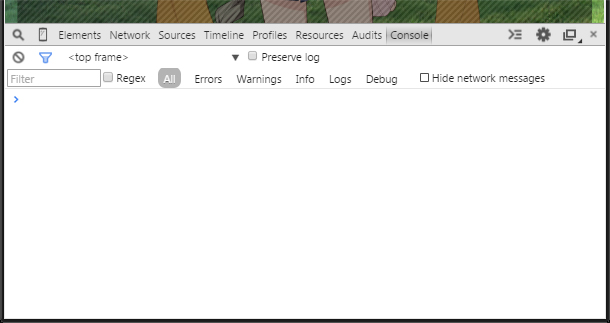
すると、今回のお目当てであるコンソールが起動します。

いまのデータの状態が確認できる!
下部のテキストボックスで文字列を打つと、その場でJavaScriptを実行することができます。
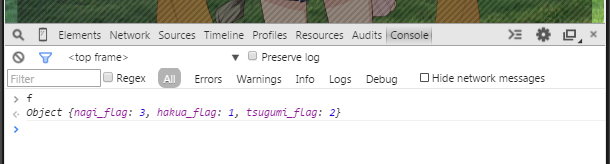
たとえば「f」と打ってエンターを押すと、セーブされるデータである「f」オブジェクトの中身を確認できます!

クリックで中身をどんどん追って閲覧できます。この辺りのChromeが持っている便利な機能を流用できるのは、HTML5エンジンならではですね。
「f」「sf」など中身も簡単に確認できるほか、「o2」というエンジンの中身の情報も確認できます。
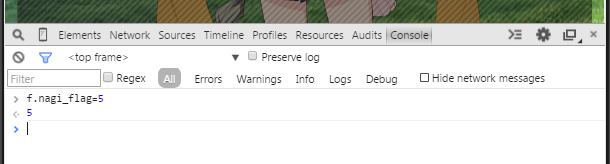
一次的に値を変更することもできます(※強引に介入するので誤動作にも注意)。下の例では好感度データをいじってデバッグしようとしています。

console.log()を使って状況を記録!
JavaScriptにはこのコンソールを操る関数がいくつか用意されています。
そのひとつが「console.log()」です。
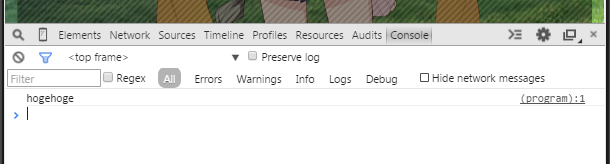
たとえば「console.log('hogehoge');」とJavaScriptで記述すると、以下のように「hogehoge」とコンソールに表示されます。

'hogehoge'の部分には変数を入力することもできます。
なので例えばこんな感じのO₂ Engineのスクリプトを書くと、デバッグしやすくなります。
[eval o2_exp="f.nagi_flag=3;"]
[if o2_exp="f.nagi_flag>2"]
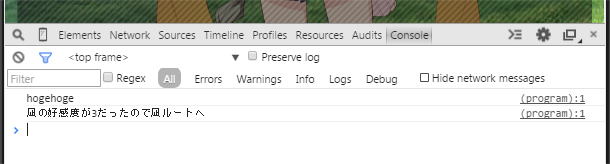
[eval o2_exp="console.log('凪の好感度が' + f.nagi_flag + 'だったので凪ルートへ')"]
[jump storage="nagi_route.ks"]
[else]
[eval o2_exp="console.log('凪の好感度が' + f.nagi_flag + 'だったので通常ルートへ')"]
[jump storage="normal_route.ks"]
[endif]

関数などを使って複雑なキャラ管理マクロなどを組んでいる場合など、特に威力を発揮しますよ!
debugプラグインでタグの進行を逐一チェック!
O₂ Engineでさらに便利にコンソール機能を使うために、「debugプラグイン」を入れてみましょう!
sdkに含まれる「debug.js」をプロジェクトフォルダ直下の「plugin」フォルダに入れ、
シナリオ冒頭などで
[o2_loadplugin module="debug.js"]
と記述すればプラグインをロードできます。(※参考)
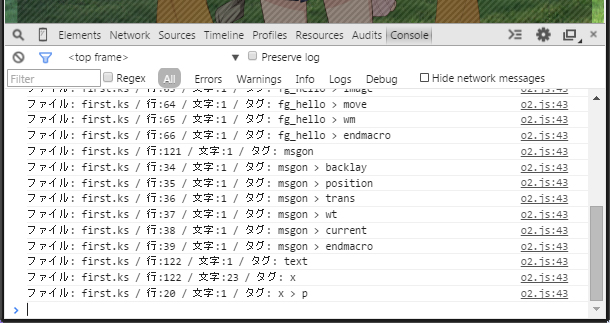
これを読み込むと、タグの進行が逐一、コンソールに表示されます。

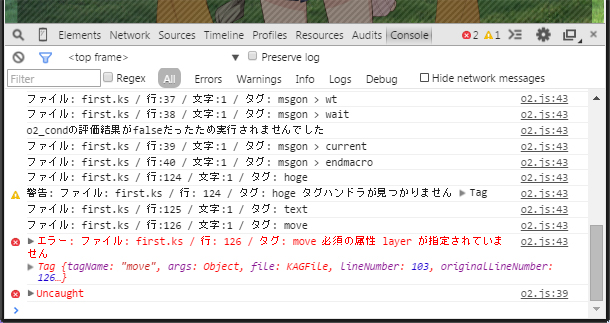
このモードだと「そのようなタグがないので無視されました」や、「この属性がありません」など、エラーや警告も表示されます。
エラーの状況を極力お知らせしようとしていますので、一度詰まったらコンソールを開く、ということを習慣にすることで問題解決が早まるかと思います。
debugプラグインと「console.log()」や「値の直接チェック」を絡めて、より確かなデバッグ作業を行えることでしょう。

次回はdebuggerプラグインのご紹介
いかがでしたでしょうか?
こんな感じで、O₂ Engineでは開発しやすい環境として、便利なデバッガをご用意しております。
さて、次回の記事ではより強力・多機能な「debuggerプラグイン」の機能を紹介します。
紹介が待ちきれないという方、「debuggerプラグイン」はすでにβ版sdkにて公開されていますので、こちらを参照のうえ、導入することができます。
グラフィカルで機能も分かりやすいと思いますよー。
それでは、また!

