O₂ Engineのデバッガ紹介その2 「debuggerプラグイン」
編集部のsuzukiです。
今回は、O₂ Engineのデバッガ紹介の後編になります。
前回は「JavaScriptコンソール」について紹介しましたが、今回はより高機能なデバッグ用プラグイン「debuggerプラグイン」を紹介します!
「debuggerプラグイン」には以下のような機能があります。
- グラフィカルにタグ進行を確認
- macroやcallの呼び出し元を辿れる
- layerやsoundの現在の状況を確認、リアルタイムに値を変更も可
- タグの行番号をクリックすることでbreakpointを作り、そのタグで進行を止められる
- 任意の間の実行されたタグごとの実行時間を計測
ご覧通り、いろいろ取り揃えております!
続いて、実行方法から各機能を一個一個みていきましょう。
実行方法
SDKに含まれる「debugger.js」をプロジェクトフォルダ直下の「plugin」フォルダに入れ、
シナリオ冒頭などで
[o2_loadplugin module="debugger.js"]
と記述すればプラグインをロードできます。(※参考)
似た名前の「debug.js」と間違えないように注意してください!
(debug.jsの機能については前編にて紹介しています)
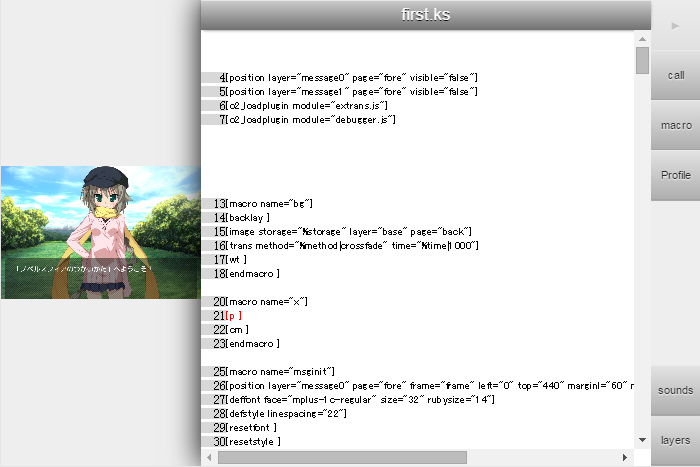
debugger.jsをプラグインとして読み込んだ上で、キーボードの「i」を押すと、debuggerが起動します。停止は同じく「i」です。

タグの進行やスタックの状況をグラフィカルに追う
debuggerでは、タグの進行が視覚的に表示されます。
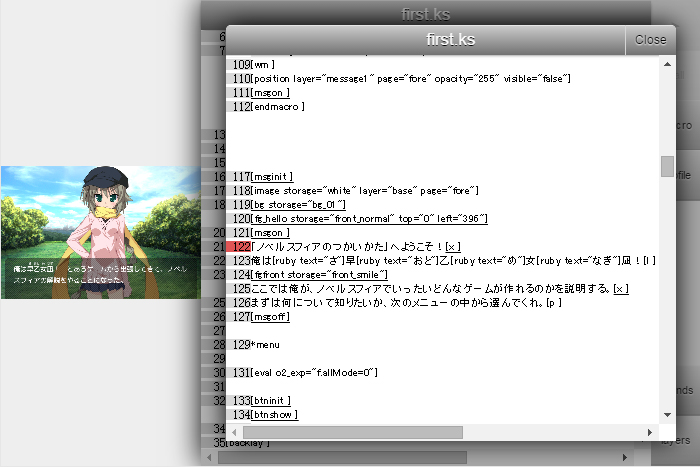
それだけでなく、[call]タグや[macro]タグで、階層的にタグが実行されている場合、
呼び出し元のタグの状況を確認することもできます。

基本的な機能ですが、前後のタグが視認できて状況把握もしやすそうですね。
レイヤーやサウンド情報の確認、リアルタイムに変更・確認
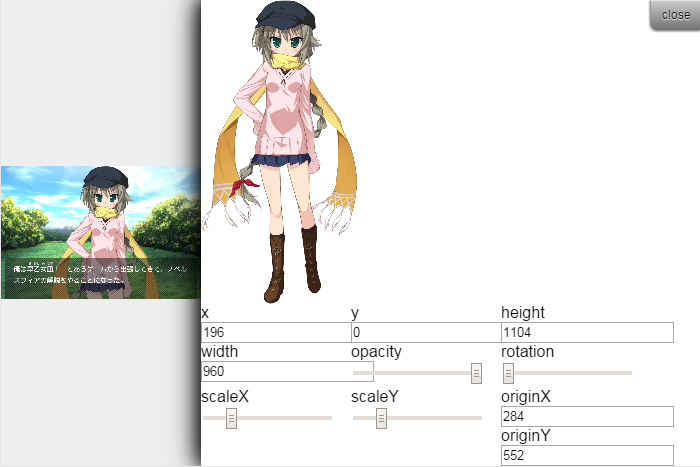
「layer」ボタンや「sound」ボタンを押すことで、レイヤーやサウンドの状況を確認することができます。
layerに関しては、foreページだけでなく普通確認することのできないbackページの状況を確認することもできます。

一時的にレイヤーやサウンドの属性を弄ることもできます。

「あと何ピクセルずらせばいいのか」「どれぐらいの拡大率がいいのか」をリアルタイムに確認でき、作業効率を高めます。
breakpointを設置して状況を確認
「特定の箇所でゲームを停止して値を確認したい!」
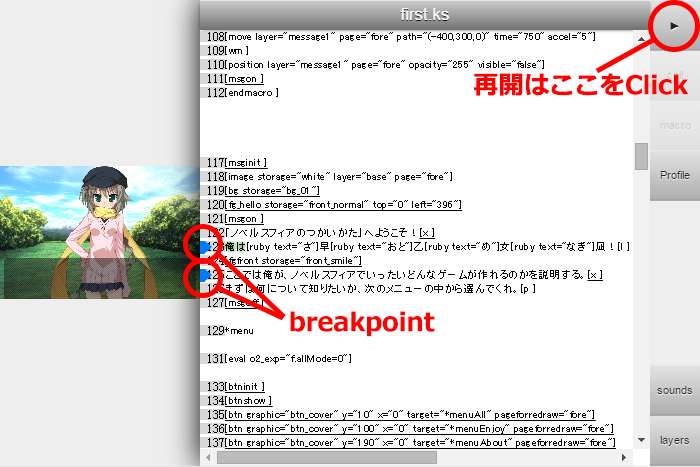
そういう事態はよくあります。従来でも、[l]タグを入れる、[eval]でalert文を入れるなどの方法がありましたが、debuggerプラグインでは、止めたい箇所の左端をクリックすることで、breakpointを設置することができます。

ゲームを再び動かしたい場合は、右上の再生ボタンを押せばOKです。
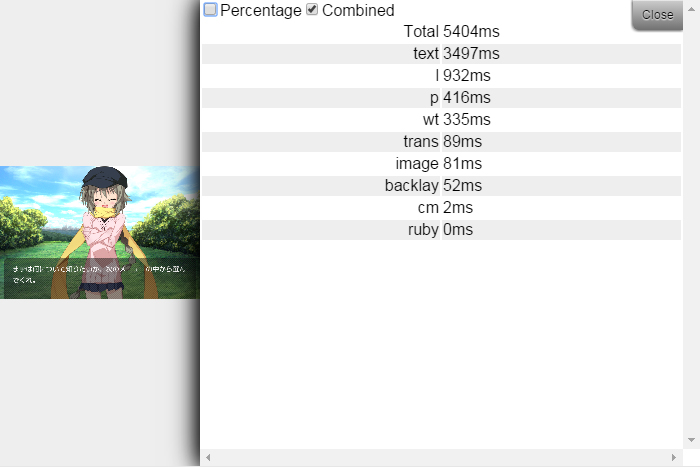
各タグの実行時間を調査
「profile」ボタンを押してから「profile」ボタンを押すまでの各タグの実行速度を確認することができます。

重い処理をした際に数値で検証したり、スペックの差異をチェックする際に、効果を発揮します。
おわりに
いかがでしたでしょうか。
なかなか便利そうな機能が揃っているではないでしょうか?
ぜひご活用ください!
また、現在ノベルスフィア編集部では、自作ゲームフェス5のノベルスフィア賞の選考を行っています!
今回も力作揃いで議論の紛糾の予感がプンプン……! こちらもお楽しみにしていてください!

